Gallery Pal
Design Sprint
A collaboration between BiteSizeUX and Springboard.
My challenge was to create a mobile-friendly solution for users at art museums to get the most out of their visit.

The Problem
Users complained that they felt they were missing background knowledge and couldn’t fully enjoy the museum experience.
My role was to analyze research from the client and create a solution for users. I worked as the UX/UI Designer, Product Designer.
The Solution
I wanted to give users to use an app to physically orient themselves in the museum, to understand the artwork, and to take their knowledge home.
I accomplished this by designing features to allow users be able to quickly find the artwork they’re currently viewing, to learn fast facts about the piece, artist, medium, and historical background with the option to learn more later.
End-to-End User Map
Assessment of Similar Apps
-

Google Arts and Culture
• abundance of art work
• includes videos, related artworks
• information about the artwork, artist
• simple, straightforward design -

Bloomberg Connects
• variety of gallery experiences
• audio guides, museum information
• detailed information about the pieces in the museum
• related and suggested content -

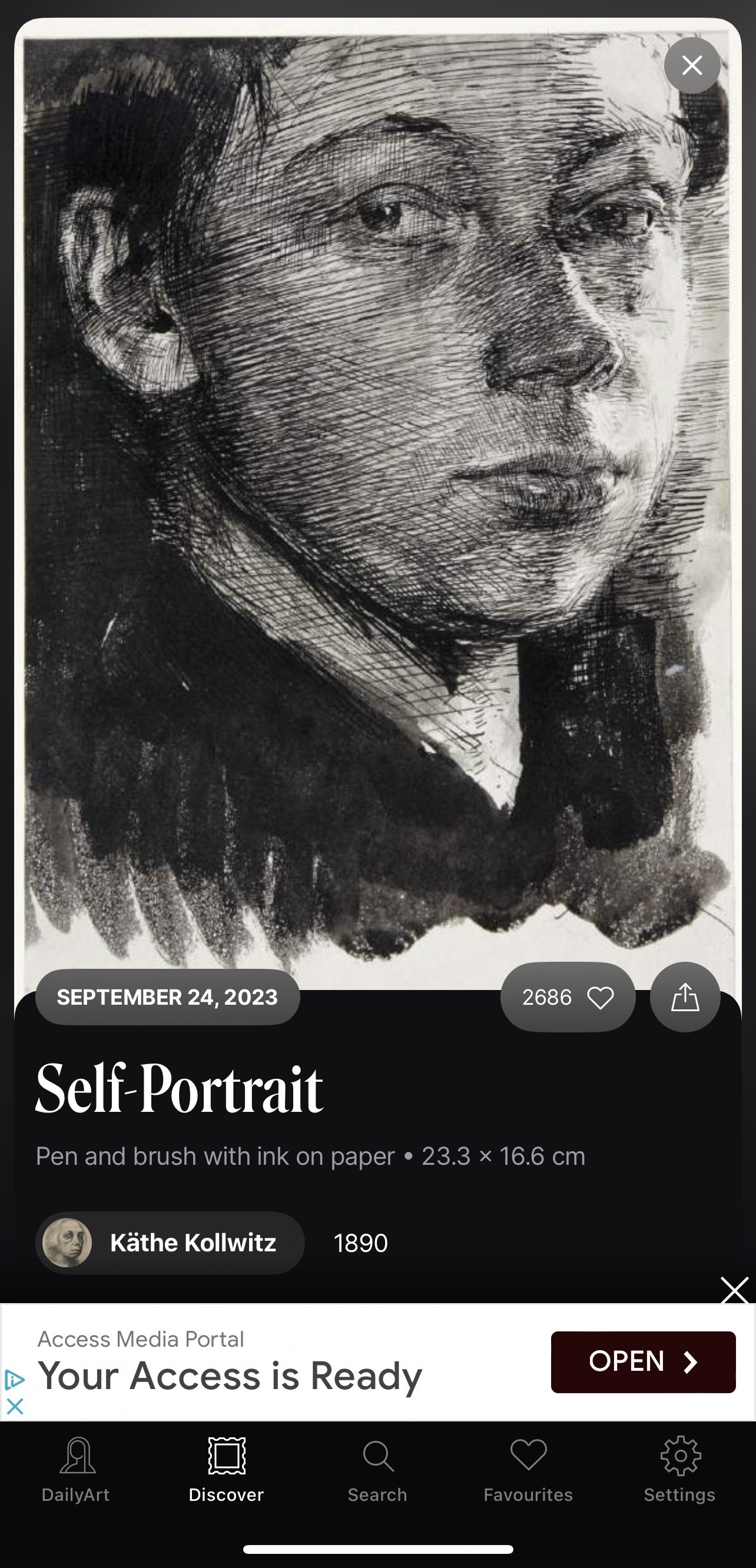
Daily Art
• short articles
• relevant information related to the art
• suggestions for related art
• simple design
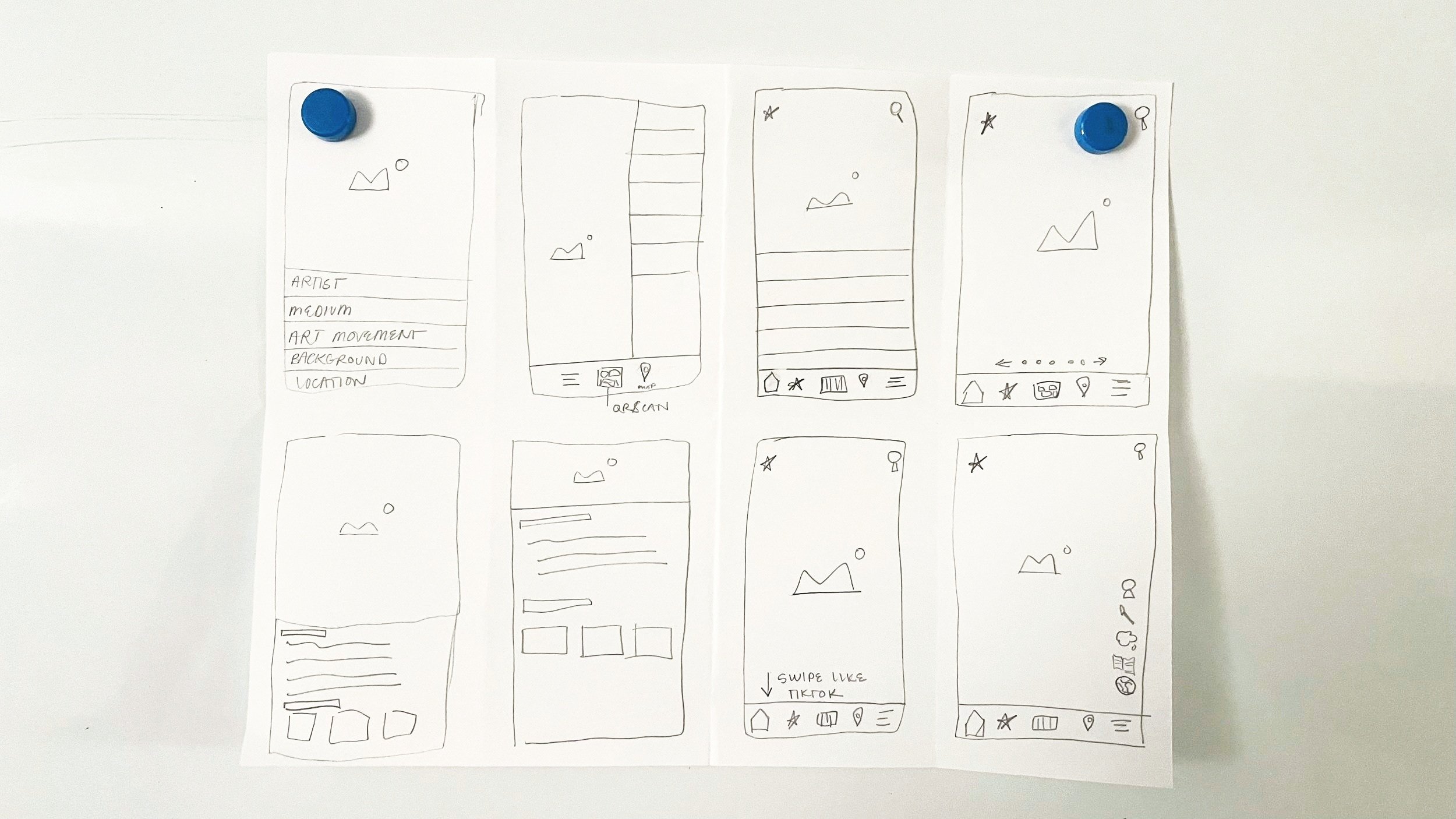
Sketches
Crazy 8’s
Critical Screens
Storyboard
Users begin entering the museum, purchasing their ticket, and then learning about this Gallery companion. The remainder of the story takes us through various screens users will encounter.
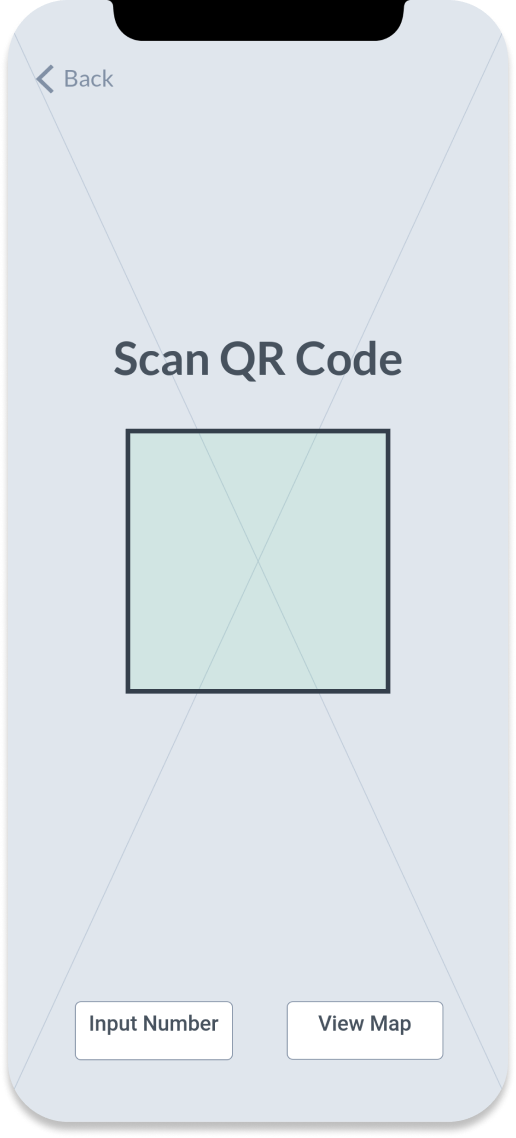
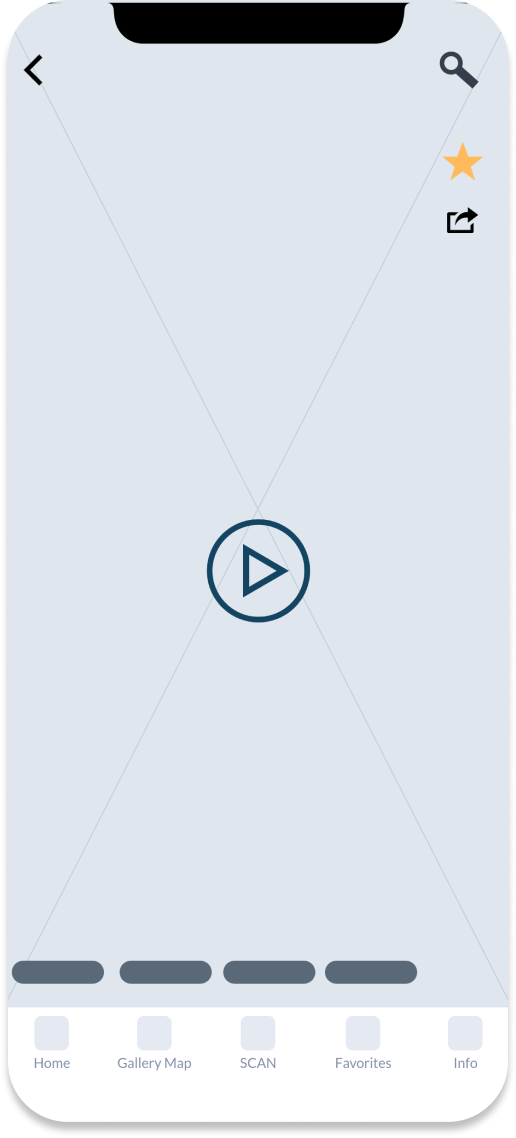
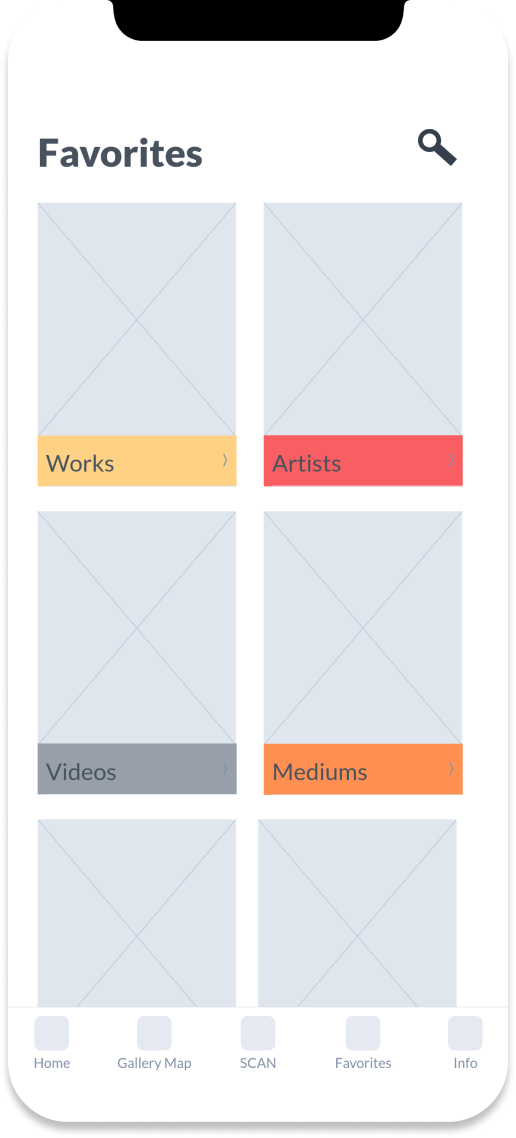
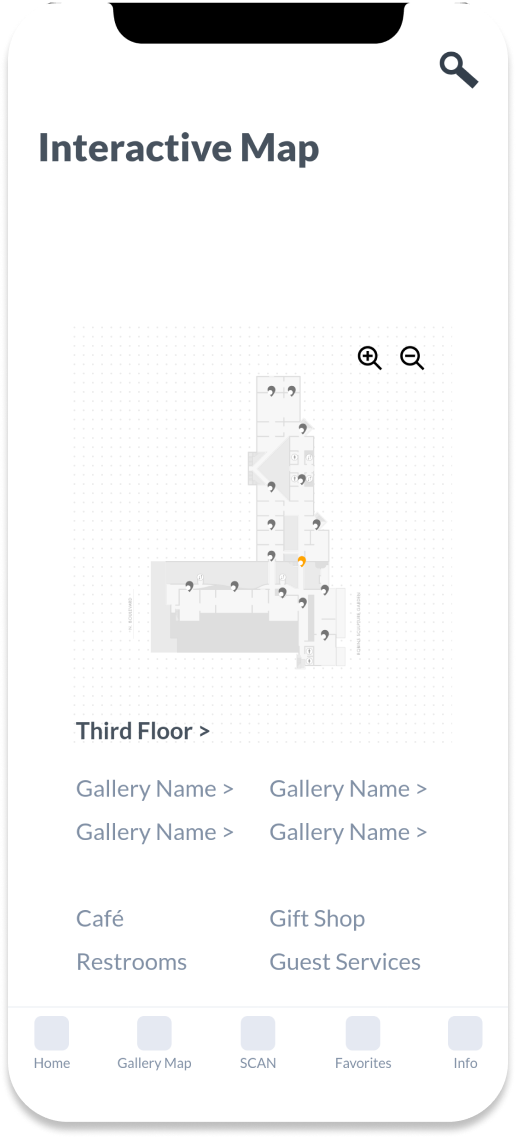
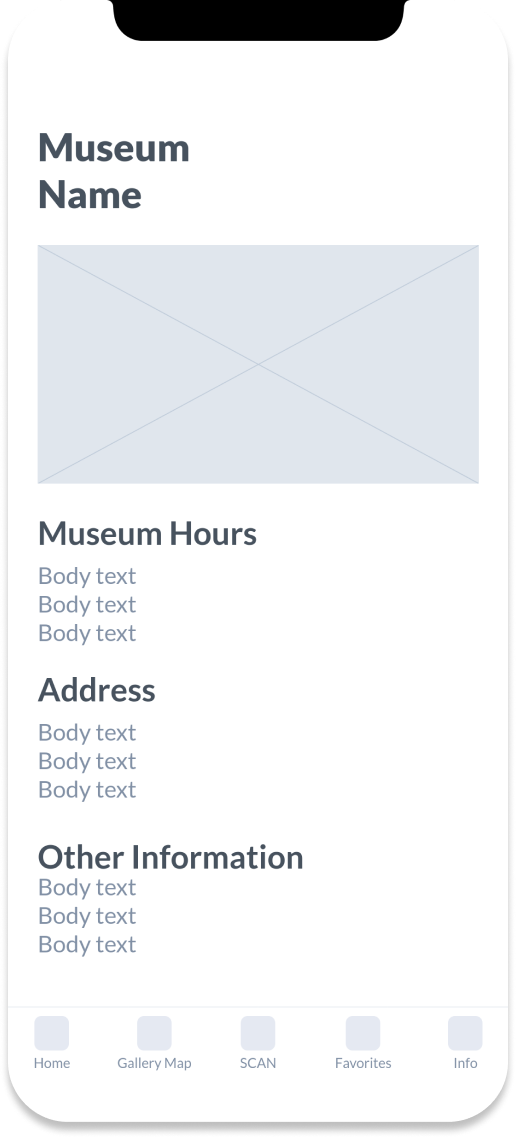
Wireframes
Usability Testing on Wireframes
Major Pain Points:
• Navigational errors (especially with art menu)
• Placement of icons
• Names of pages (ie Historical/Cultural Settings)
Solutions:
• Change art details to drawer menu
• Pair icons together
• Rename pages for clarity
During this testing, I was quick to create new iterations and by the final iteration, users were able to navigate quickly and effectively.
The feature users were most excited about was creating a Favorites page with the option to engage more deeply with the art later. Users felt this feature in particular would increase their understanding and enjoyment of the art both within and beyond the museum.
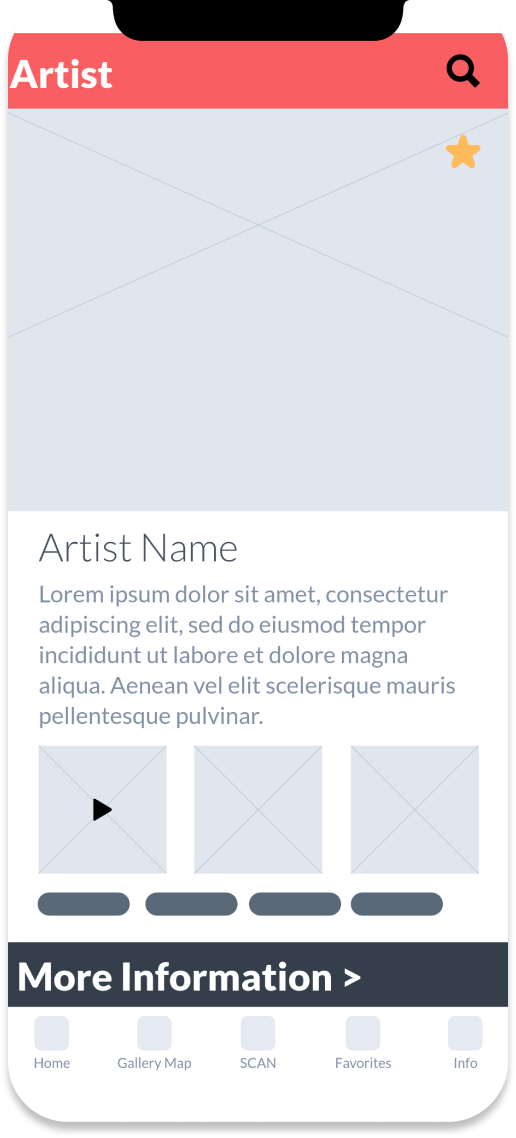
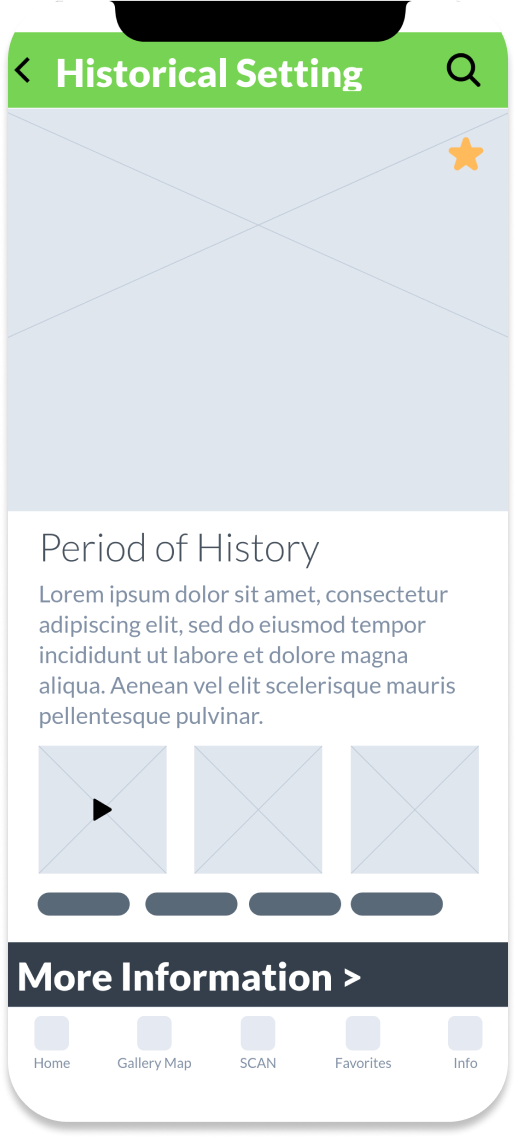
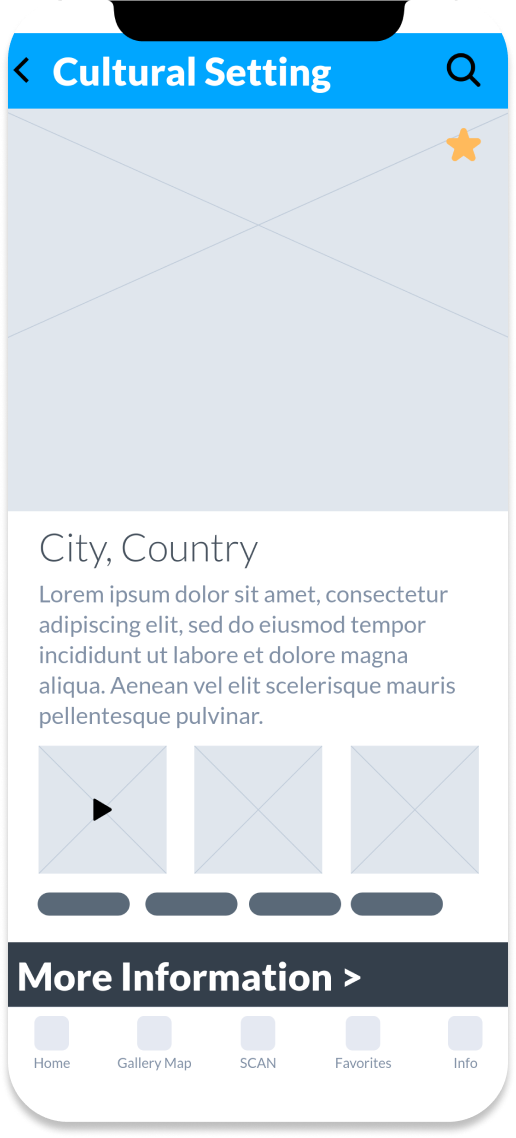
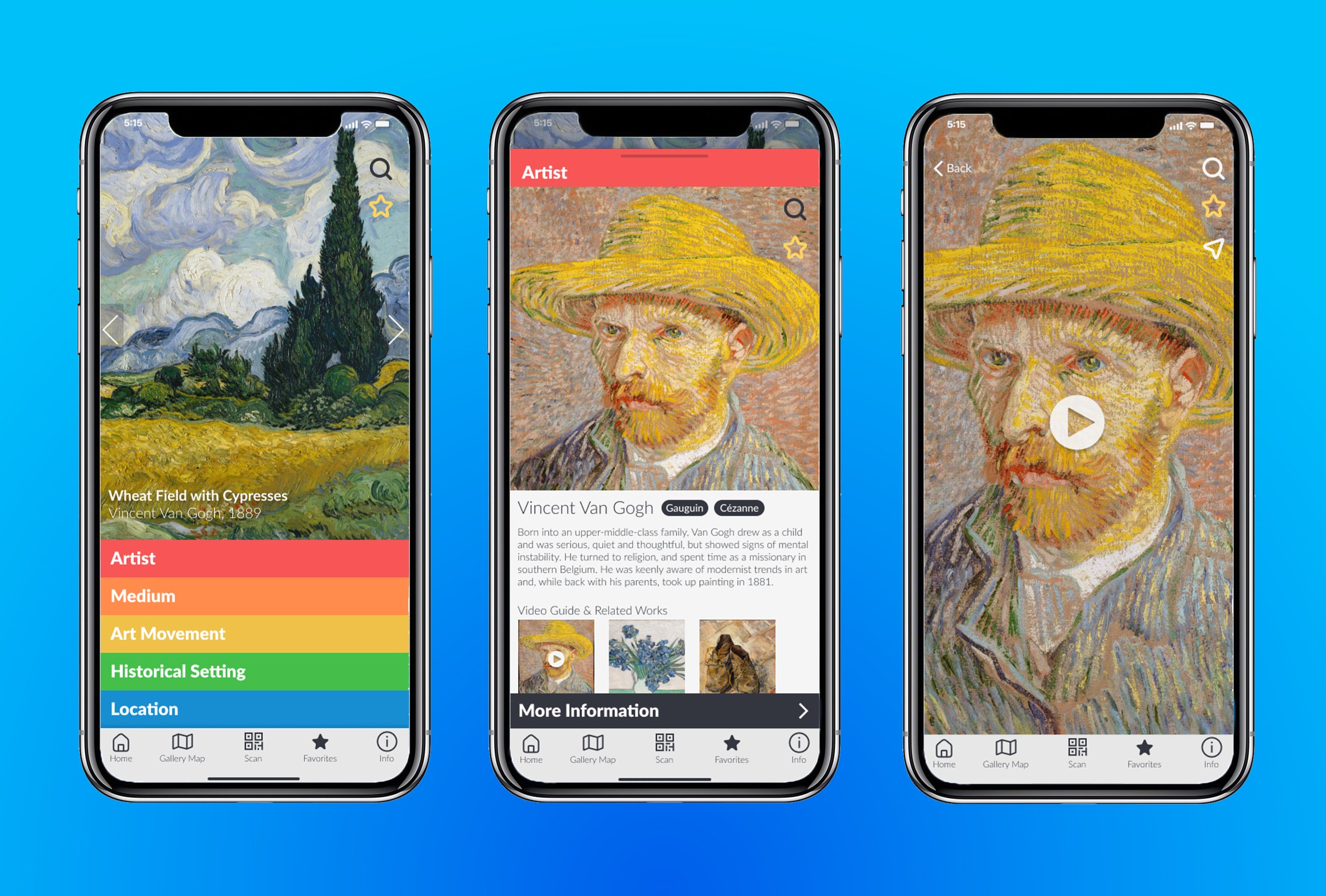
High Fidelity Screens
Reflections
Like any design sprint, I wish I had more time! I would love to further explore the systems and designs for the interactive map. If this were a real app, I would also love to design the backend where museums could add collections and data.
Down the road, it would be fun to gamify the museum learning by adding quizzes or creative incentives where users could win badges for saving artwork, watching a certain number of videos, or get rewards for visiting different museums.